
Comment améliorer la product discovery sur mobile?
La product discovery, ce sont tout simplement les moyens pour qu’un client trouve un produit qu’il est venu chercher ou qu’il découvre un nouveau produit.
D’après Nicolas Mathon, Chief Strategy and Innovation Officer chez Attraqt : “La product discovery comprend tout ce qui permet de découvrir de nouveaux produits sur un site e-commerce”
It is important to improve product discovery on your e-commerce site
Selon une étude de la Fevad, 68% des internautes ne reviennent pas sur un site s’ils leur expérience était mauvaise. 54% d’entre eux abandonnent leur navigation si le choix est trop compliqué et 34% quittent le site Internet après 10 minutes.
Il est donc essentiel pour les sites e-commerce de proposer une product discovery claire et d’arriver à capter l’attention des consommateurs pour convertir cette attention en chiffre d’affaires.
Surtout lorsque les catalogues sont importants, le consommateur a plus de chance de se perdre et d’être frustré.
La product discovery englobe également les processus servant à un e-commerce à faire découvrir de nouveaux produits à ses utilisateurs :
- Via des recommandations d’articles
- Avec du push, un merchandising optimisé et une logique de mise en avant cohérente
- Ou encore avec une barre de recherche permettant l’accès à des articles à l’aide de mots clés.
La navigation e-commerce actuelle n’est pas adaptée à la product discovery sur mobile
En 2021, le trafic Internet est dominé par l’utilisation des mobiles, en 5 ans les chiffres d’utilisation des devices mobiles se sont multipliés pour atteindre 55% du trafic global d’Internet.
Pour la mode, ce chiffre s’élève même à 70% ! Deux vêtements sur 3 achetés en ligne sont achetés sur mobile, là où les consommateurs sont sollicités de toute part.
Pourtant sur desktop ou sur mobile, la navigation e-commerce est exactement la même.
Il est nécessaire que la navigation mobile se réinvente et se détache totalement de la navigation classique tel que nous la connaissons.
Les utilisateurs sont de plus en plus sollicités lors de leurs navigations et ont de moins en moins d’attention à consacrer au e-commerce. Il faut donc trouver de nouvelles manières pour la product discovery d’engager et de convertir.
Comment optimiser la product discovery sur les devices mobiles ?
En arrivant sur un site e-commerce de mode, les consommateurs se retrouvent confrontés à une réalité brutale : la différence entre ce qu’ils imaginaient acheter et ce qu’ils peuvent trouver sur ce site.
Cette réalité est également vraie sur mobile, où les clients ont encore moins d’espace et de temps à accorder aux propositions.
Il faut donc trouver différentes manières pour que les consommateurs trouvent ce qu’ils étaient venus chercher, mais également qu’ils se retrouvent séduits par la proposition d’article.

Quelques conseils pour optimiser sa product discovery
Il y a différentes manières de procéder pour optimiser la product discovery sur un e-commerce :
- Avoir un site accueillant, engageant et clair, la première impression est essentielle. En moyenne un utilisateur passe environ 40 secondes sur une page mobile et en consulte 6, il faut réussir à capter son attention durant ce cours laps de temps pour qu’il continue son exploration.
- Rendre la navigation la plus simple possible, les consommateurs sont sur-sollicités par toute sorte de publicité, il est donc essentiel que le site e-commerce soit simple et clair.
- Laisser les consommateurs acheter ce qu’ils voient : lors de l’utilisation de différents visuels, il faut taguer les vêtements employés pour faciliter la product discovery.
- L’utilisation de différents outils technologiques pour améliorer les recommandations produits avec des solutions d’intelligence artificielle.
Comment surprendre les utilisateurs sur mobile avec la product discovery ?
Cependant toutes ces recommandations n’ont rien de réellement novateur, les consommateurs sur mobile demandent à être surpris et à trouver de nouvelles manières de naviguer.
Et d’après une étude de Contentsquare, 40% des consommateurs abandonnent leurs recherches juste après avoir vu une seule page d’un e-commerce.
Ce chiffre est augmenté à 45% pour la navigation mobile, prouvant bien la nécessité d’une product discovery claire et engageante.
Il n’est plus tolérable que le e-commerce sur mobile soit une version responsive des sites e-commerce desktop : toutes les applications les plus populaires comme Instagram, TikTok, Tinder et d’autres ont adopté le swipe comme norme de navigation.
Alors comment le secteur de la mode pourrait s’emparer de cette nouvelle tendance pour y inscrire ses propres codes ?
La recommandation de looks dynamiques : un outil pour améliorer la product discovery sur mobile
Pour proposer une product discovery réellement innovante, les looks dynamiques sont une excellente alternative :
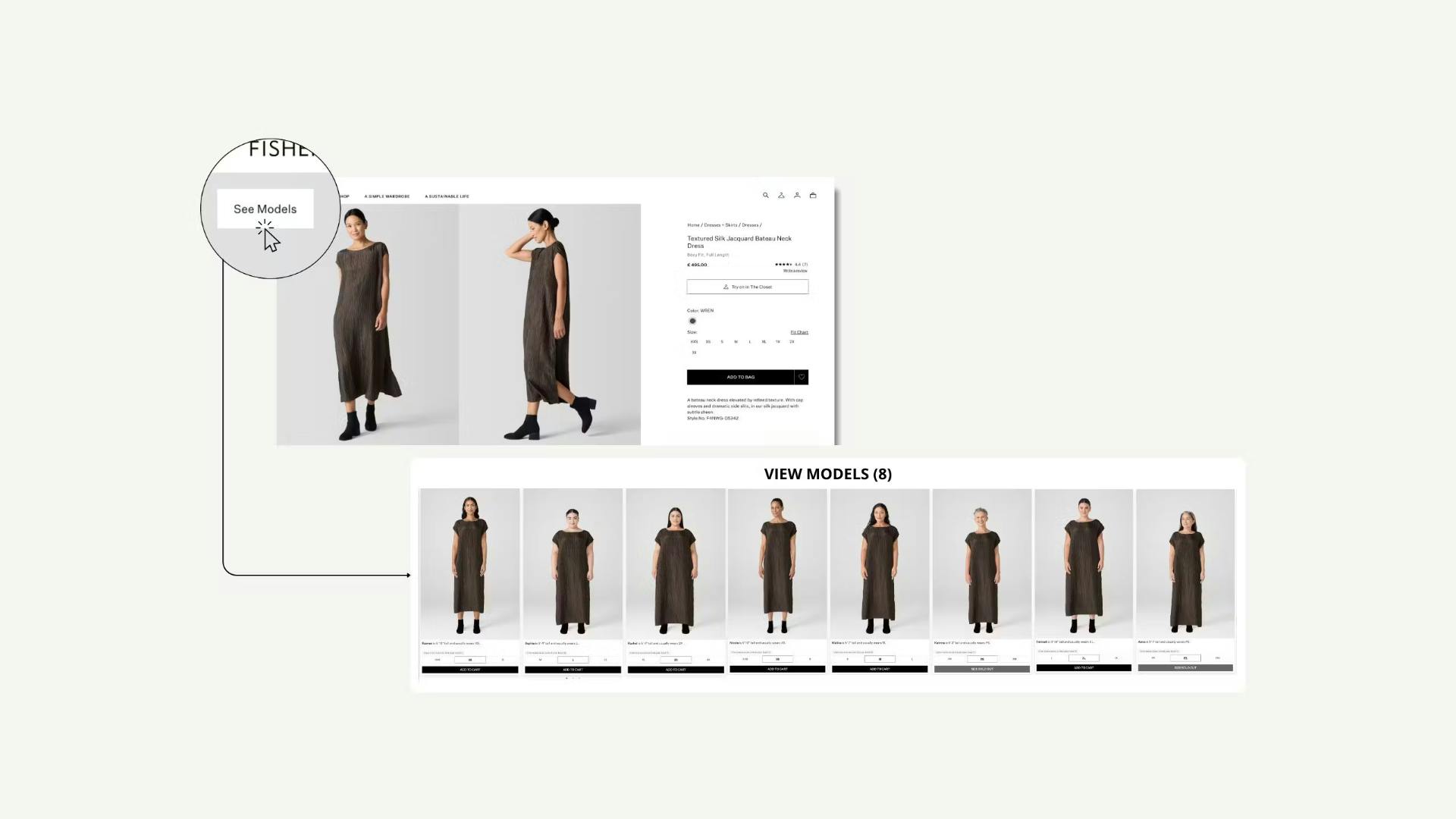
Les consommateurs peuvent choisir les mannequins dans lesquels ils s’identifient et voir ensuite n’importe quelles pièces de la collection directement portée par ce mannequin.
Ensuite il suffit de swiper comme sur n’importe quelle application mobile pour modifier l’outfit de son choix et composer des looks à l’infini. Cette technologie permet une nouvelle navigation sur mobile : les shoppers peuvent explorer toute la collection dans une seule et même expérience sans scroller en bas de page pour voir tous les articles proposés.
De nombreux uses-cases sont à imaginer, engager le client à travers la gamification pour le pousser à composer un maximum d’outfit est une excellent moyen d’augmenter la rétention.
Enfin une autre proposition pourrait être un mode aléatoire, proposant un outfit au hasard au consommateur, lui permettant de découvrir des possibilités et composer quelque chose qui lui ressemble.
RESOURCES
Discover our new article

Le shopping en ligne a-t-il perdu sa magie ?
Pendant des années, l’e-commerce a tenu ses promesses : praticité, rapidité, efficacité à grande échelle. Mais au fil de cette course à la performance, quelque chose de fondamental semble s’être évaporé : le plaisir de faire du shopping.

5 raisons d’adopter le Virtual Fitting pour votre marque de mode en ligne
Le Virtual Fitting s’impose comme un incontournable du e-commerce mode. Comme toute innovation dans le secteur, l’ignorer, c’est risquer de prendre du retard. Bien plus qu’un simple gadget, cette technologie transforme l’expérience d’achat en ligne en la rendant plus fluide, personnalisée et engageante pour tous.

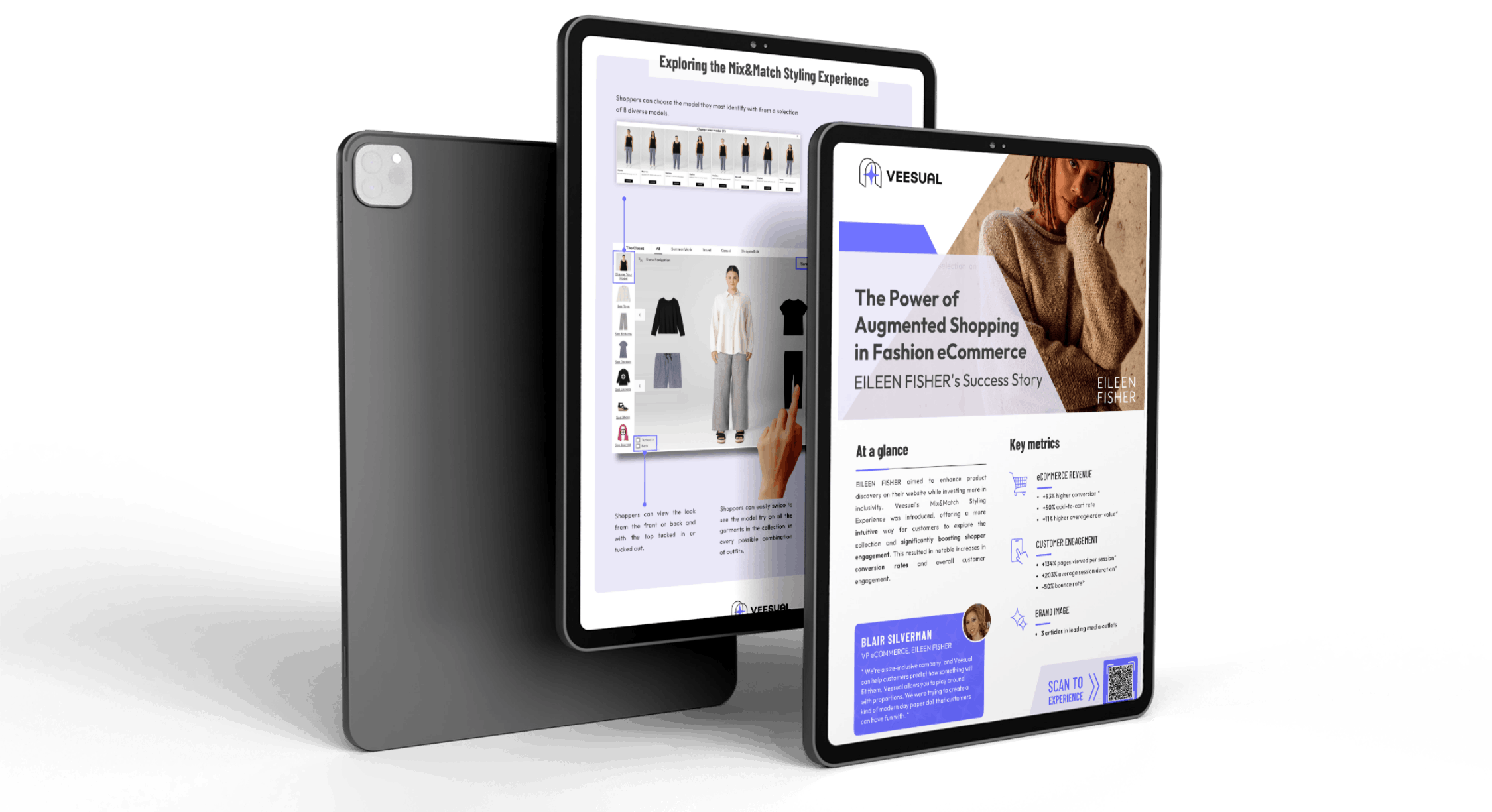
Comment Switch Model et Multi-Sizing améliorent l’expérience e-commerce d’Eileen Fisher
Dans le monde de la mode en ligne, l’incertitude autour de la taille et du style freine souvent les achats et entraîne des retours. Mais avec des solutions comme Switch Model et Multi-Sizing, nous transformons l’expérience d’essayage virtuel, permettant aux shoppers de faire des choix plus confiants tout en favorisant l’inclusivité. Déjà déployées sur le site d’EILEEN FISHER, ces innovations redéfinissent l’avenir du e-commerce mode.